Client
Verizon Wireless
My Role
Lead Designer
Art Director
The Project
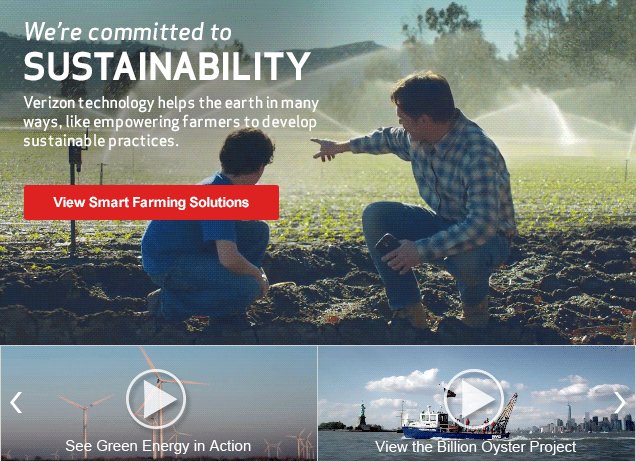
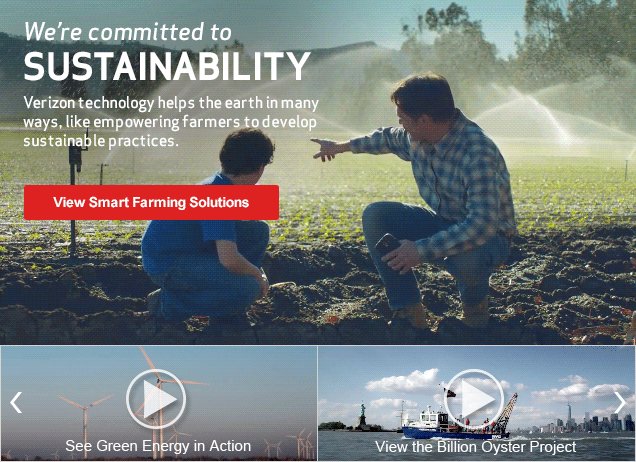
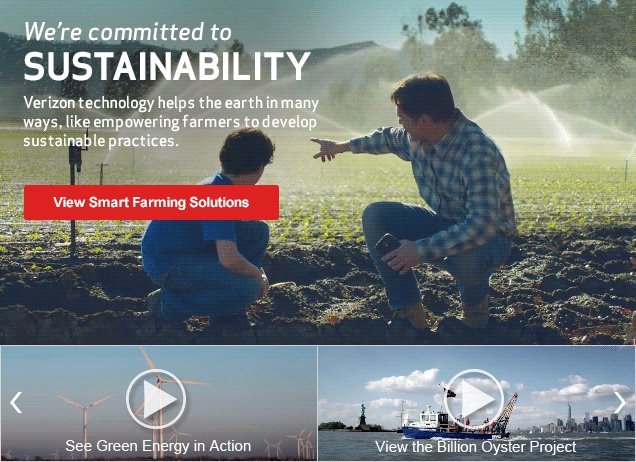
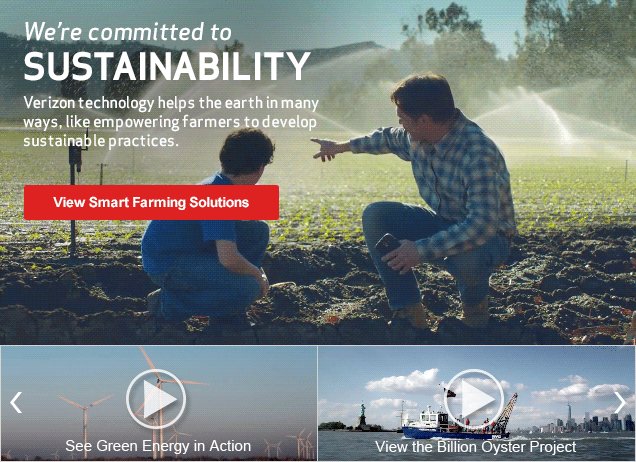
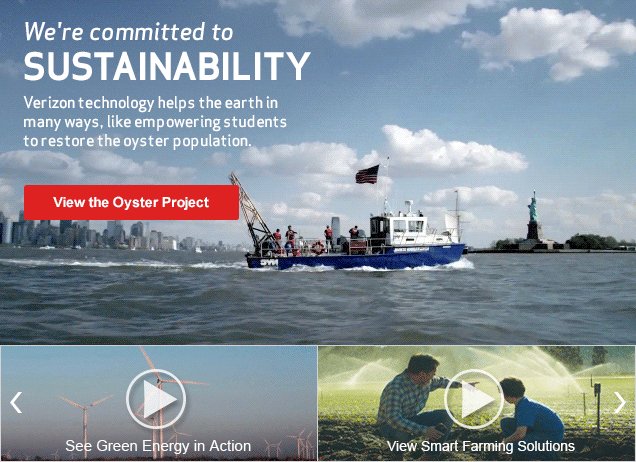
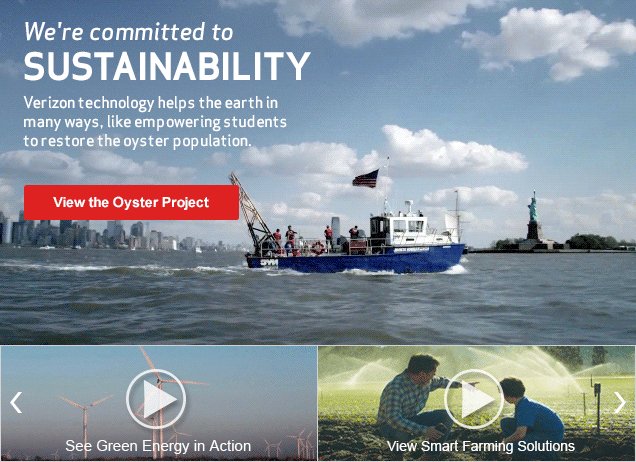
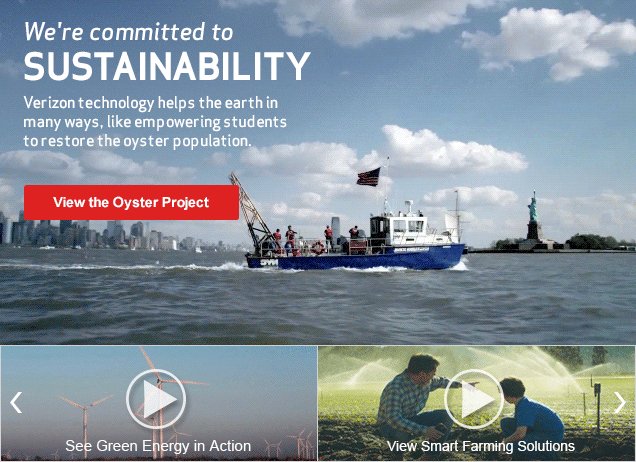
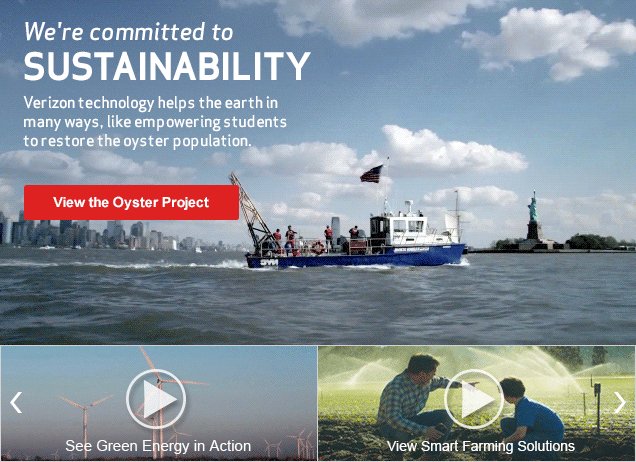
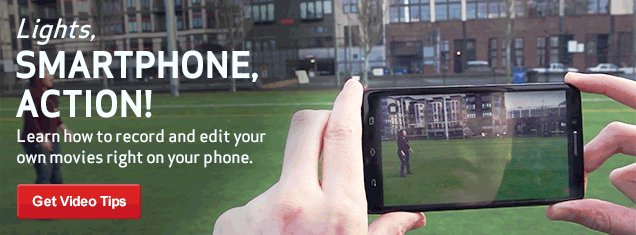
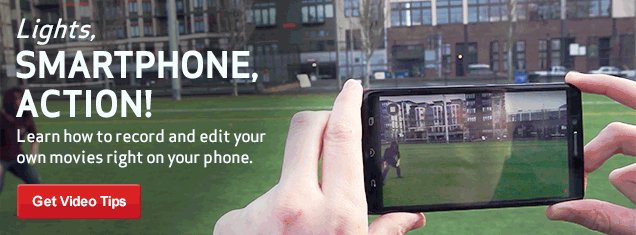
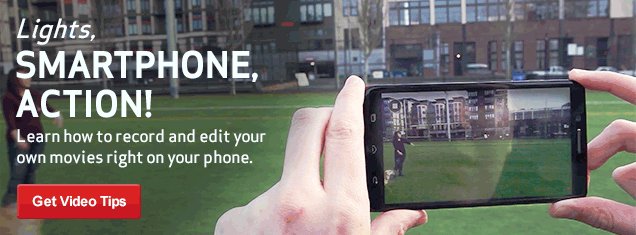
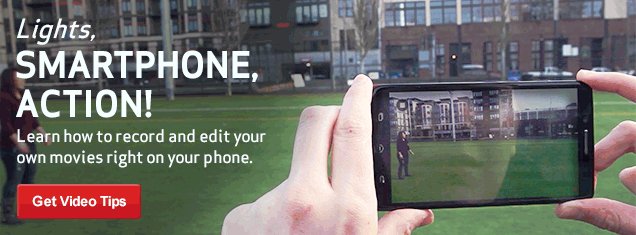
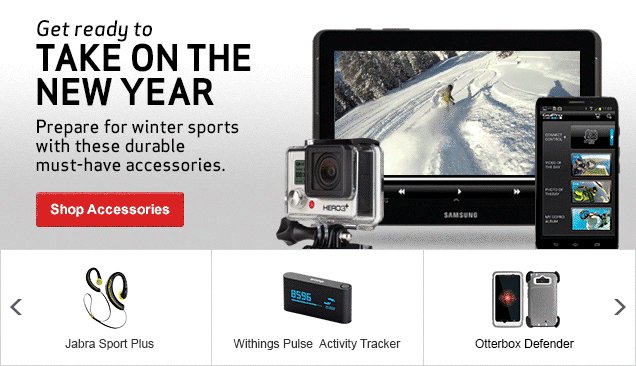
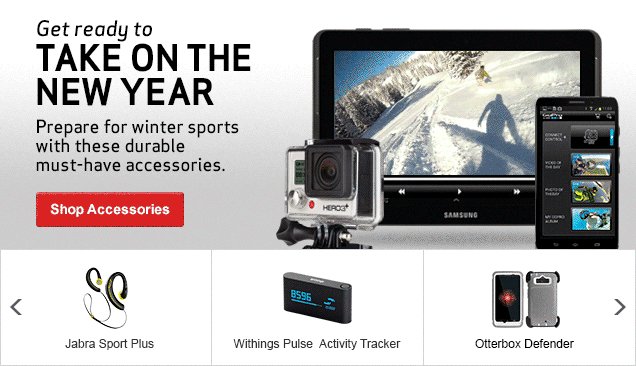
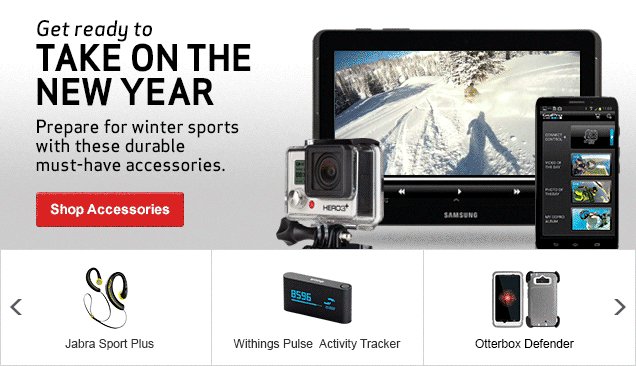
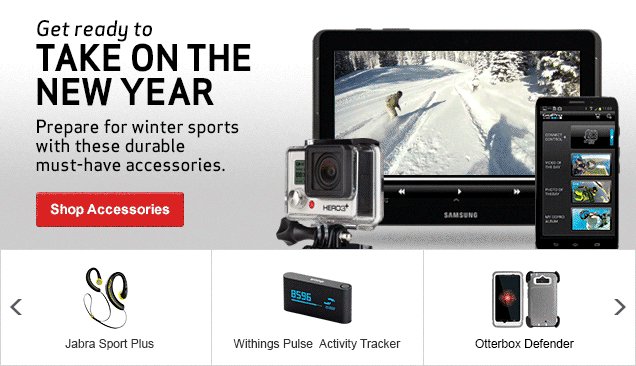
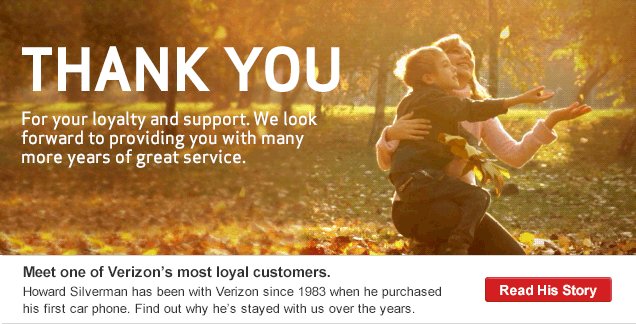
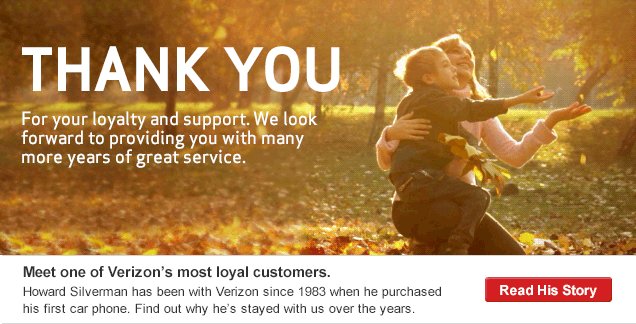
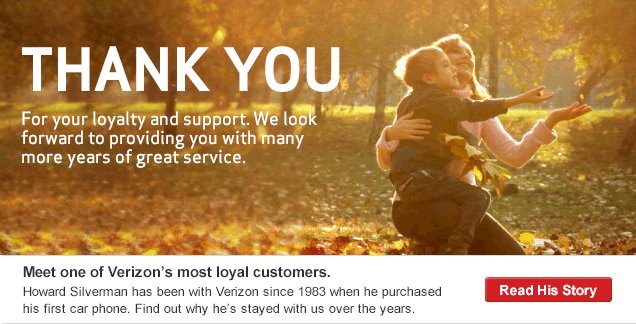
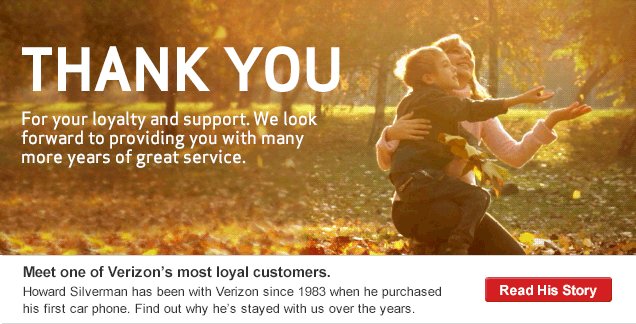
My client Verizon Wireless was always asking us for new ways to engage customers and increase click-through rates of their email. These are some examples of how I pushed the envelope of email design with my client Verizon Wireless. These animated (Cinemagraph) heroes would appear at the top of the email and set the pace and theme of the whole communication. The Hero would showcase the top business objective for the newsletter each month and was always the number one clicked item when reviewing analytics. Some of these heroes were nominated for marketing awards and the 3D gif was the first of its kind to be used in email and was picked up by Reddit.
The Approach
The approach to these was mostly the same. We would review the key KPIs the client would hand over to us in the form of a creative brief. We would then schedule a meeting to walk through the brief and ask questions. It would then move into a wireframing round for our internal design team. We would then take the wireframes and make our designs come to life. These designs would then be passed back to the client for review rounds. After 3 rounds (on average) we would finalize designs and move to code.
The actual cinemagraphs themselves were made from either shooting our own video or taking client-provided video and making a frame-by-frame seamless loop of the video. I would import the video in Photoshop, find the frames I wanted to loop, and slowly touch up each frame to match the next. I would then make sure to export the final animation to be a small enough file size to load on all email clients.
The Results
Overall a cinemagraph Hero would increase clickthrough rates by 13% compared to a static image
10% increase funnel entrance rates with animation